Découverte du site miroir youtube RGPD ultra-friendly :youtube-nocookie. Inutile d’essayer de vous rendre à cette adresse, c’est simplement un miroir de youtube officiel qui permet de partager les vidéos en mode « no-cookie ». Si vous souhaitez une petite présentation de ce mode je vous invite à jeter un oeil à cette vidéo en anglais : https://www.youtube.com/watch?v=UsFCsRbYDyA
Cette vidéo propose également pour les utilisateurs de WordPress deux lignes de code pour updater son site via le mode no-cookie de youtube. Voilà des commandes en direction de votre base de donnée WordPress si vous avez plus d’un certain nombre de vidéo (pour ne pas le faire « a la mano » une par une):
update wp_posts set post_content = replace(post_content, "https//www.youtube.com/embed","https://www.youtube-nocookie.com/embed");
//pour les vieux site : la nuance se trouve dans le http plutôt que le https :
update wp_posts set post_content = replace(post_content, "http//www.youtube.com/embed","https://www.youtube-nocookie.com/embed");Idéal pour être RGPD complient et également pour tout ceux qui luttent contre les politiques de pistage.
L’intégration ici :
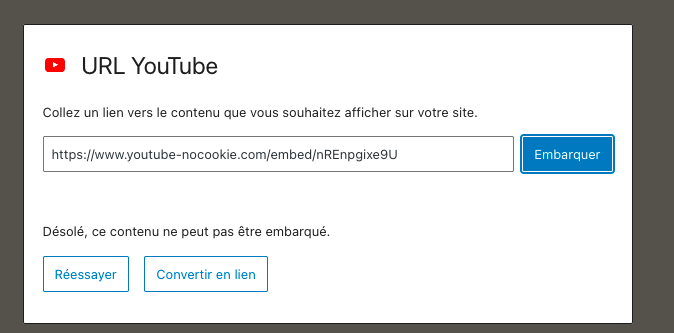
il semblerait que WordPress ai du mal à « digérer » les URL qui contienent le répertoir « EMBED » — il NE suffit donc PAS de copier l’URL et de le coller par exemple via le module : »Embarquer du contenu Youtube » ou encore même « Embarquer du contenu » qui est ni plus ni moins que le même type de bloc : Tout celà se soldera par un échec : (j’utilise la version de WordPress (5.9 avec le thème twenty-twenty-one (bien qu’amélioré de façon tout à fait superficielle)).

On pourra essayer de toute les manières : il n’y a que la solution suivante qui fonctionne :
Ma façon de l’embarquer est par l’option HTML personnalisé puis un copier coller de l’iframe (dans Youtube => Partager puis option « Intégrer » puis cocher « Activer le mode de confidentialité avancé ») :

On voit l’url modifié ici :
Il faut donc copier tout le code de l’iframe ci dessus et l’intégrer via le bloc HTML personnalisé :
1)

2)

3) copier-coller dans le bloc :

N’hésitez pas à prévisualiser, normalement de cette façon c’est tout bon. Autre chose : peut-être avez vous remarqué : j’ai encapsulé l’iframe dans une div pour la centrer (div style= »text-align:center) Si vous ne voulez pas d’une vidéo qui « se ballade » sur votre site, il faut impérativement ajouter ce petit bout de code qui permet de centrer notre iframe.
Le code à lancer en base de donnée proposé par le youtubeur cité au tout début et que je vous ai partagé un peu plus haut semble néanmoins tout à fait correct, malgré les spécificité que je viens d’aborder.
Voilà donc ma petite update de printemps.
La partie confidentialité sera donc augmentée de cet article.
Bonne lecture.